Integrasjonsfunksjoner
Velg ruten som passer deg best — prøv en demo eller kjøp en lisens
Integrasjonsfunksjoner
Vi har utviklet Web Port sammen med partnere siden starten. Det har vært viktig for å utvikle et system med flere smarte funksjoner som reduserer integrasjons- og installasjonstiden.

Web Port er laget for og med integrasjonseksperter
Å jobbe tett med våre partnere har resultert i utrolig fleksibel og effektiv programvare. Web Port-systemet møter de unike behovene til byggeiere, og reduserer installasjonstiden.
Les mer om teknologien bak Web Port og hva som gjør den til den mest fleksible og tidsbesparende programvaren for byggintegrasjon.
Servere, oppdateringer og sikkerhet
Bruk våre skytjenester; vi tar vare på serverne, sørger for at programvaren er oppdatert og at løsningen er sikker og tilgjengelig.
Raske servere
Sikker skylagring
Siste programvareoppdateringer
Modulbasert system
Åpenhet og fleksibilitet er en integrert del av vårt automasjonssystem. Med Web Port kan du designe tilpassede løsninger for dine prosjekter.

Bygg utvidelser, tilpassede drivere og andre mer avanserte løsninger etter behov.
Ved å holde systemet modulært, raskt og skalerbart kan du oppfylle kundenes behov og være trygg på at løsningen din kan vokse med dem.
Tag-standarder
Standarder for tag-merking gjør dataflyten raskere og mer effektiv. Ved hjelp av datamodeller med åpen kildekode gir standardisert tagging bedre operabilitet mellom delsystemer og eksterne datakilder.
Web Port bruker tagger for å knytte tekniske adresser til en objektorientert navnestruktur. Denne strukturen fungerer deretter som en instruks for Web Port for å utføre en rekke smarte automatiserte tilkoblinger. Tagging-standarden kan tilpasses 100 % etter dine eller kunders behov.
Hva du får ved å følge tag-standarden:
- Trender for trend-tagger
- Alarmhåndtering for alarm-tagger
- Popup-vinduer med ferdige objekter (funksjoner og verdier)
- Bildeobjekter med dynamisk flyt og status
- Rask import av objekter til dynamiske bilder basert på tag-listen
Åpne kodestandarder
Web Port fungerer med åpne kodestandarder som HTML, CSS, JavaScript, JSON og SVG. Prosjekter er basert på filer i din filstruktur, og data lagres i åpne databaser. På denne måten kan du lage løsninger som varer over tid og ikke låser deg som partner eller kunde.
Finn folk med de rette ferdighetene for prosjekter der du trenger mer tilpasning og utvikling. Med åpne kodestandarder er et utrolig antall åpen kildekode-løsninger basert på samme teknologi tilgjengelig for deg.

Gjenbruk gamle prosjekter som maler.
På grunn av de åpne kodestandardene kan du enkelt gjenbruke tidligere prosjekter som maler for nye og gjøre justeringene som trengs. Noen av partnerne våre har også laget tredjepartsløsninger for å øke hastigheten på den interne arbeidsflyten når de oppretter prosjekter.
Kommunikasjonsstøtte
Med støtte for et stort utvalg drivere, kommunikasjonsprotokoller og åpne API-er kan det meste av maskinvare og programvare integreres.
Et bredt spekter av protokoller støttes
Redigering via nettgrensesnittet eller Excel
Avansert import av skript og data
Enkle importfiltre for å velge og endre tagger ved import
Enkel oppretting av CSV som basisformat fra eksisterende eksport
Sikkerhetskopier kontrollere i Web Port og gjenopprett dem til nye hvis de går i stykker
Systemet vårt utnytter de forskjellige protokollenes styrker for å gi den beste driftsstøtten.
Forenklet skripting med Blockly
Web Port bruker en JavaScript-tolker og C# for å gi avansert funksjonalitet. En knapp kan hente et skript, et skjema som kjøres syklisk eller utløses av for eksempel en alarm.
Lag skript uten å være koder. Bruk Blockly, et bibliotek fra Google, for å bygge nybegynnervennlige blokkbaserte programmeringsspråk. Skriptene genereres ved å koble sammen puslespillbrikker, der hver brikke representerer logikk eller større funksjonalitet.
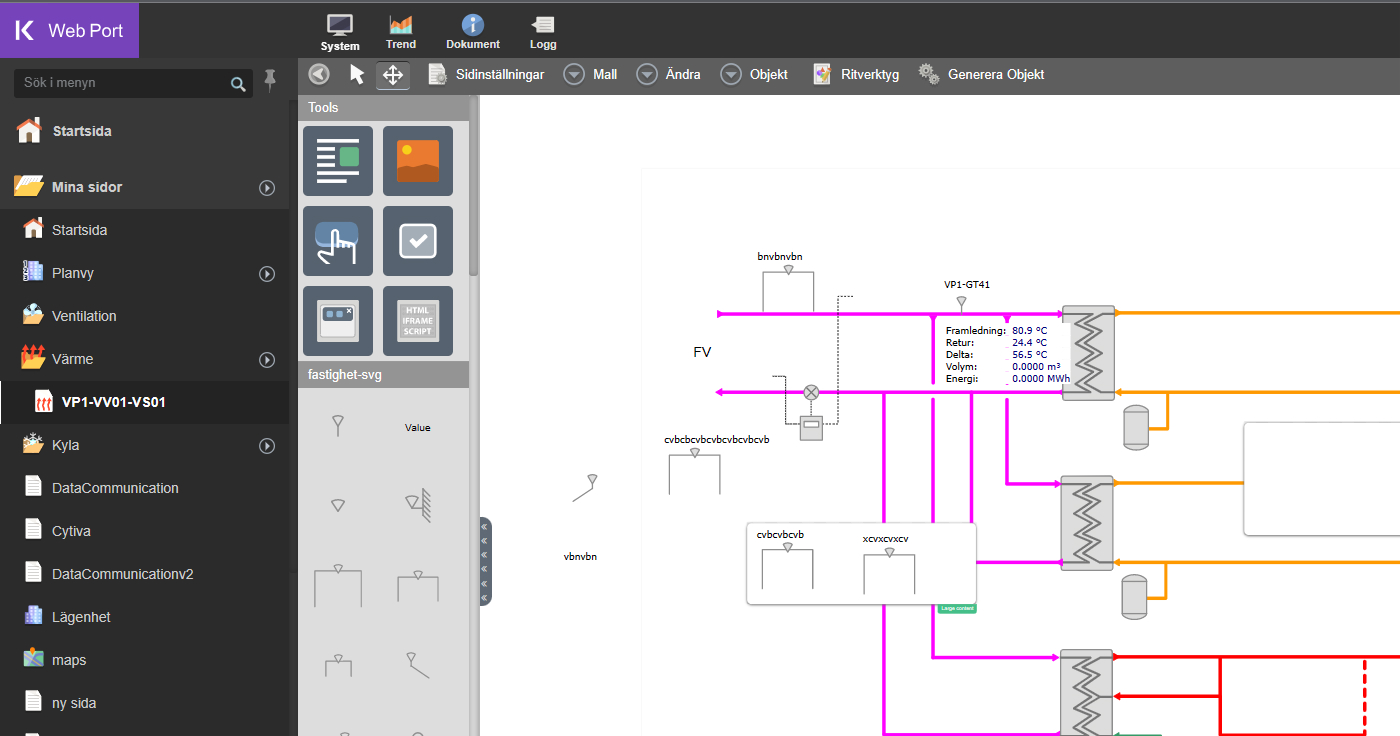
Dra-og-slipp-grensesnitt
Trekk nye utdrag fra blokkbiblioteket til arbeidsområdet ditt og lagre dem for å generere den endelige koden. Tilpass prosjektdesignet ditt direkte i nettgrensesnittet – opprett verktøylinjer, popup-vinduer, tekst, grafikk og bildeknapper.

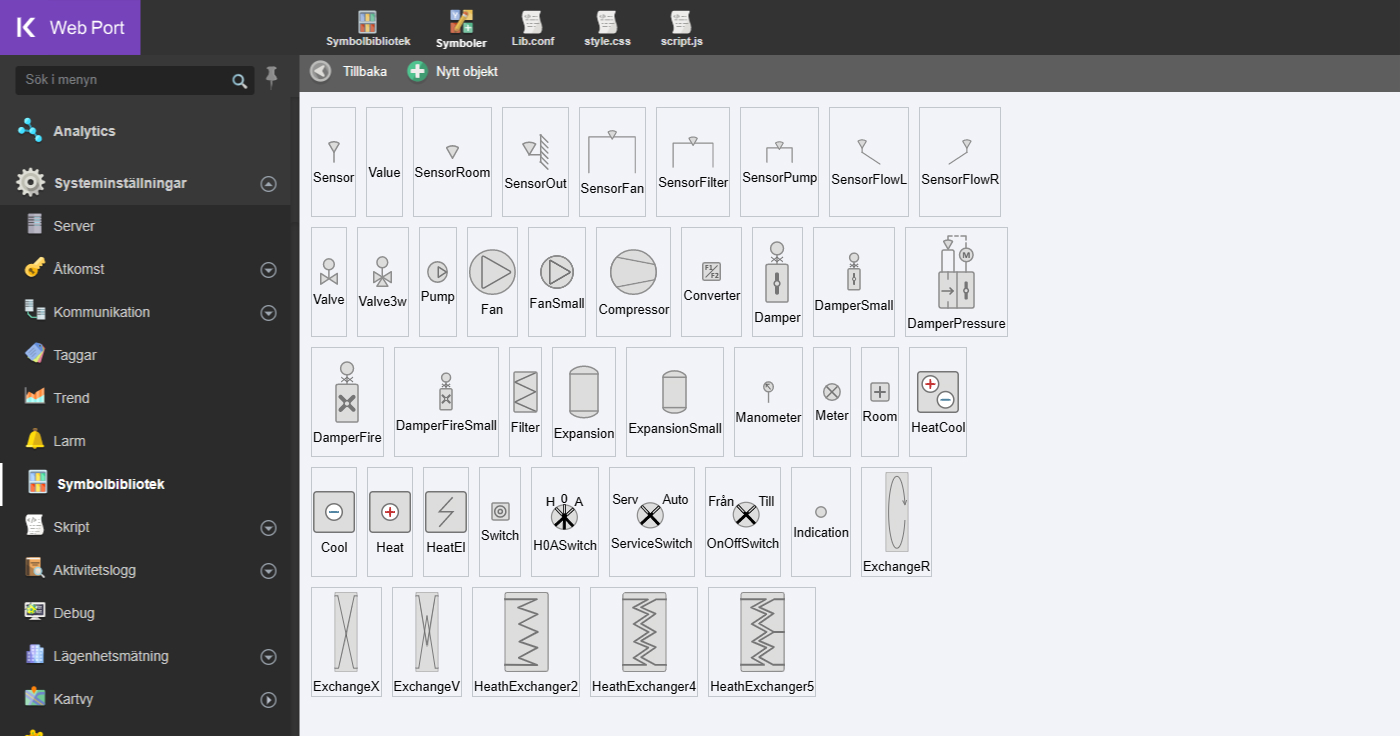
Symbolbiblioteker og rapporter
Symbolbibliotek
Bruk vårt populære standardbibliotek for byggautomasjon og kom raskt igang. Eller har bedriften din allerede faste symboler for funksjoner og komponenter? Med Web Port kan du lage symbolbiblioteket ditt med SVG og CSS for å få det perfekte utseendet.
Bygg rapporter
Du kan lage rapporter direkte i nettgrensesnittet eller bruke våre standardiserte rapporter for energi, vann, kjøling og oppvarming. Publiser rapportene dine som PDF, interaktive sider eller CSV, og planlegg regelmessig eksport til en webtjeneste, diskfil, e-post eller ekstern FTP-server.
Lag avanserte portlets
Bruk HTML, javascript og CSS for å lage flotte HMI-løsninger. Hver portlet får et input/tilpasningsskjema og et presentasjonslag hvor du kan koble innspillet til andre kilder for å skape en unik brukeropplevelse.

Prøv Web Port selv og utforsk flere funksjoner.