Integration features
Choose the path that suits you best—try a demo or buy a license
Integration features
We created Web Port together with our integration partners since the start. It is essential to meet the unique needs of the building owners while developing a system with smart features that reduce integration and installation time for building integrators and automation experts.

Web Port is made for and with building integrators
Working closely with our partners over the past decade has resulted in incredibly flexible and efficient software that both partners and building owners appreciate.
Read more about the technology behind Web Port and what makes it the most flexible and time-saving building integration software available.
Servers, updates, and security
Use our cloud services; we take care of the servers, ensure the software is up to date, and that the solution is secure and accessible—something much valued as it saves our partners' time.
Fast servers
Secure cloud storage
Latest software updates
Modular system
Openness and flexibility are integral to our building integration system. With Web Port, you can design custom solutions for your projects.

Build extensions, custom drivers, and other more advanced solutions as needed.
Keeping the system modular, fast, and scalable enables you to meet your customer's current needs and be confident that your solution can grow with their increasing demands.
Tagging standards
Data tagging standards make data flow more quickly and efficiently, from their sources to controllers and between interrelated equipment. Using open-source data models, standardized tagging enables better interoperability between subsystems and external data sources while facilitating data flow.
Save time with our customizable data tagging standard. Web Port uses tags to associate technical addresses with an object-oriented name structure. This structure then acts as instructions for Web Port to perform a variety of clever automated connections. The tagging standard is 100% customizable to fit your or your customers' needs.
What you get by following the tagging standard:
- Trending for trend tags
- Alarm handling for alarm tags
- Out-of-the-box object popups with functions and values
- Connect with dynamic flow image objects and their states
- Fast import of objects into dynamic flow images based on the tag list
Open code standards
Web Port works with open code standards such as HTML, CSS, JavaScript, JSON, and SVG. Projects are based on files in your file structure, and data is stored in open databases. This way, you can create solutions that last over time and don't lock you in as a partner or customer.
Find people with the right skills for projects where you need more customization and development. Working with open code standards—an incredible number of open-source solutions based on the same technology is made available and integrated more easily.

Reuse old projects as templates.
Because of the open code standards, you can easily reuse previous projects as templates for new ones and make adjustments to save time. Some of our partners have also created third-party solutions to speed up their internal workflows when creating projects.
Communication support
Integrate into an extensive range of hardware and software via drivers and open APIs. Web Port drivers enable communication between Web Port and external systems via various protocols.
A wide range of proprietary protocols supported
Editing through the web interface or Excel
Advanced import of scripts and data
Straightforward import filters to select and modify tags on import
Easy creation of CSV as a base format from existing exports
Back up controllers in Web Port and restore them to new ones if they break
Our system takes advantage of the different protocols' strengths to provide the best operational support.
Simplified scripting with Blockly
Write scripts in Web Port in a simplified way. Web Port uses a JavaScript interpreter and C# to provide advanced functionality. A button can call a script, a schema, executed cyclically or triggered by, for example, an alarm.
To help our partners create scripts without a deep understanding of scripting, we have implemented a solution called Blockly. Blockly is a library from Google for building beginner-friendly block-based programming languages. The scripts are generated by connecting puzzle pieces, where each piece represents logic or larger functionality.
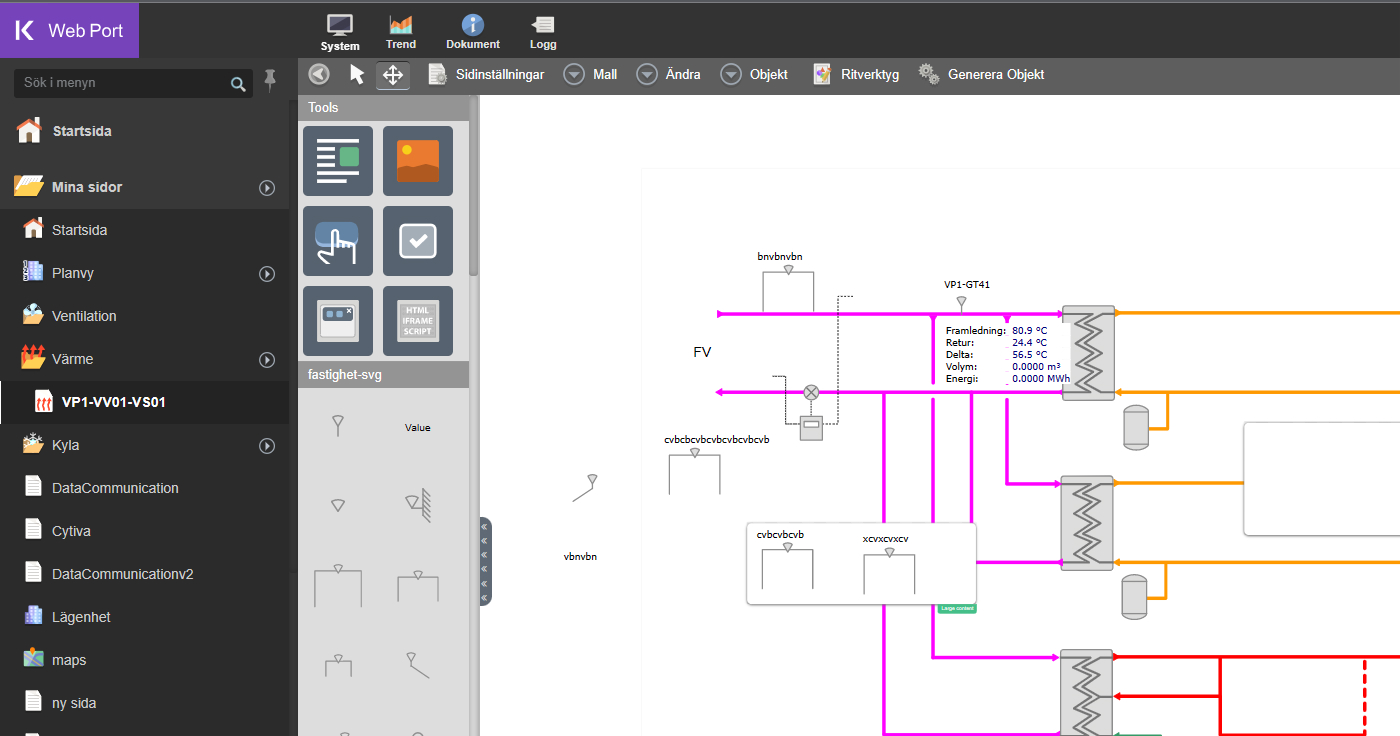
Drag-and-drop interface
Satisfy your wishes for appearance and function with the drag-and-drop editor. Pull new snippets from the block library to your workspace and save them to generate the final code. Customize your project design directly in the web interface – create toolbars, popups, text, graphics, and image buttons.

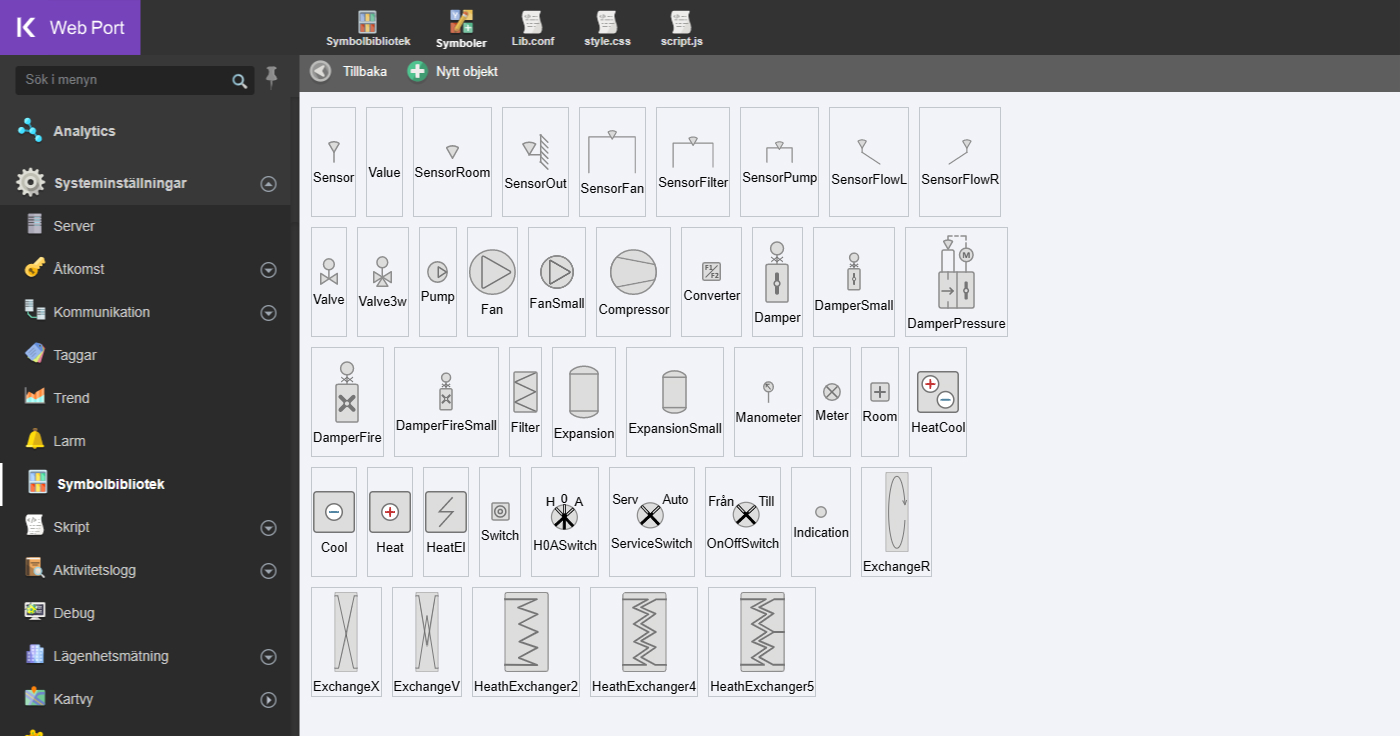
Symbol libraries, reports, and portlets
Symbol library
Use our popular building automation standard library and get started quickly. Or, does your company have set symbols for functions and components already? With Web Port, you can create your symbol library with SVG and CSS to get the perfect look.
Build reports
You can build reports directly in the web interface or use our standardized reports for energy, water, cooling, and heating. Publish your reports as PDF, interactive pages, or CSV and schedule regular exports to a web service, disk file, e-mail, or external FTP server.
Create advanced portlets
(widgets) – leverage HTML, javascript, and CSS to make great HMI solutions. Each portlet gets an input/customization form and a presentation layer where you can link the input to other sources to create a unique user experience.

Try Web Port for yourself and explore more features today.